How To Configure The Agile PrestaShop Prepaid Credit Module (Part 3 - Token Unit Price, Credit Product Category, Token Package Block, Hide token info, and Field Visibility)
Contents for Configuration
Token Settings
Token Unit Price
![]()
Here you can set up the unit value for one token.
For example, you have created token package A priced at $100, and token package B priced at $500. If you set up the token unit price to equal one dollar, then token package A contains 100 tokens (at a value of $100) and package B contains 500 tokens (at a value of $500). If you set up the token unit price to equal $0.01, then token package A contains 10,000 tokens and package B contains 50,000 tokens.
Credit Product Category
![]()
You will need to create one product category for all the token packages. (See more details here)
You must select this category which contains all products for credits.
Token Package Block
![]()
You can choose where you want to display the token package block on the home page of your store, or choose not to show it at all (default). If you want to show the block in either the left or right column, and would like to move the block up or down inside the column, you can go to Module-position menu and make further changes.
If you choose to display the token package block, a specific block showing all the token products will be added on the home page.

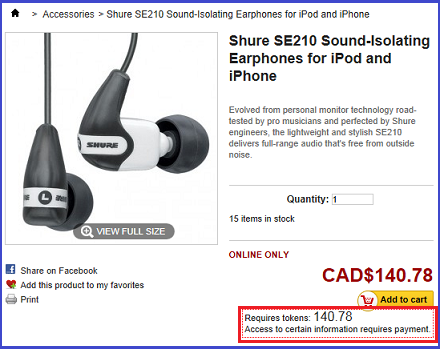
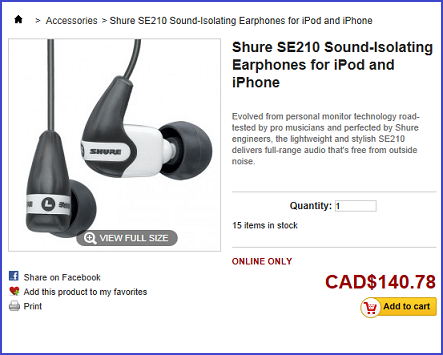
Hide token info
![]()
By default, there is a small message box showing required tokens under the “Add to cart” button on the product page.

You can hide this token information box by choose “Yes” for this option.

Field Settings
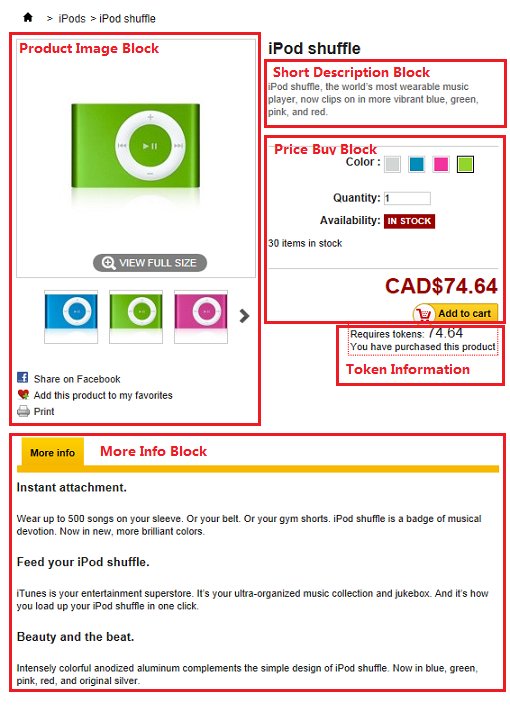
Field Visibility
When a customer accesses the product detail page in the front store, they can see all the details for this product which are included in different blocks as shown below.

In the configuration page for the Agile Prepaid/Credit module, you are able to set 3 levels of visibility as follows for these blocks:
- Always visible
- Always hidden
- Visible after paid
