Module Boutique agile PrestaShop Multiple
|
AGILE-62
Module de the Shop multiples Agile est un accessoire pour le module Agile vendeur multiples. Elle fournit des fonctionnalités de la « boutique » dans le magasin principal de PrestaShop, permettant à chaque vendeur à ont leur propre boutique virtuelle avec - un répertoire virtuel dédié (URL), d’utiliser leur propre logo et même utiliser un thème complètement différent.
PrestaShop 1.6 x (pour la version inférieure, s’il vous plaît cntact nous)
Mote s’il vous plaît : Cette version n’est pas compatible avec PrestaShop 1.5x/1.4x, si vous cherchez le module pour PrestaShop 1.5x/1.4x, s’il vous plaît contacter à [email protected]
Remarque:
1. Tson module est un module accessoire pour le module Agile PrestaShop plusieurs vendeur/fournisseur .
2. le présent module est pour PrestaShop 1.6 x. Pour les clients utilisant PrestaShop 1.5x/1.4x, veuillez utiliser le module de Agile produits du vendeur qui a des fonctionnalités similaires.
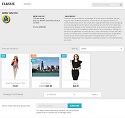
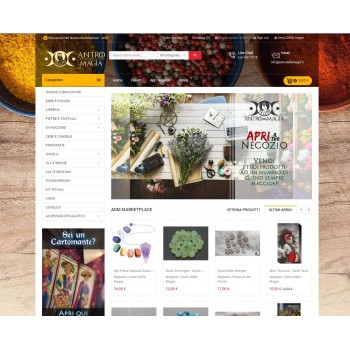
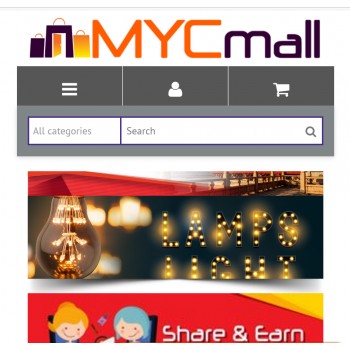
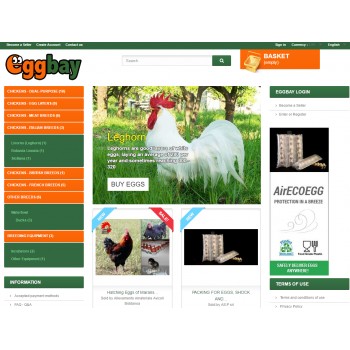
Le module Agile multiples Shop/boutique PrestaShop (multi-shop ou multi-magasins) donne le propriétaire du magasin la possibilité de fournir leur propre « boutique virtuelle » à l’intérieur du magasin principal de vendeurs. Grâce à ce module accessoire, le propriétaire du magasin vendeur multiples assure chaque vendeur avec une boutique dédiée avec leurs propres pages, logos et même les choix de thème.
Magasin principal - vendeur/fournisseur - et « Boutique »
Immédiatement après l’installation de PrestaShop 1.5 x, vous aurez un magasin par défaut (boutique) et PrestaShop s’exécutera en mode unique magasin/shop. Ce magasin par défaut (boutique), nous appellerons le principal magasin/shop.
Après avoir installé le module Agile plusieurs vendeur/fournisseur, vous serez en mesure de permettre plusieurs vendeurs/vendeurs de liste et de vendre des produits dans le magasin principal. Chaque vendeur est représenté par un compte de l’employé au sein de PrestaShop. Chaque compte de vendeur est liée à des enregistrements de données suivants :
- Compte de l’employé : Permet à un vendeur d’accéder aux fonctions de back-office et les fonctionnalités. Autorisations d’accès sont contrôlées par le profil de l’employé.
- Compte client : Permet à un vendeur d’accéder le front office et ses fonctionnalités de gestion de vendeur, comme produit, commande et gestion de profil.
- Un record d’info entreprise vendeur : Information d’affaires du vendeur Contains, logo, etc. d’adresse.
- Informations de paiement de vendeur (plusieurs enregistrements).
Avec le module de boutique plusieurs Agile, vous serez en mesure de créer un magasin virtuel, ou un magasin pour chaque vendeur/fournisseur.
Une magasin/Boutique n’est pas un vrai magasin, puisqu’il n’a pas de données physiques. Il a seulement un ou plusieurs URL et un propriétaire de magasin/boutique - qui est un vendeur/fournisseur du module Agile plusieurs vendeur/fournisseur. Tous les produits et les catégories sont enregistrés dans le magasin principal. Les produits et les catégories d’un magasin virtuel sont déterminés par le propriétaire de magasin /.
- Catégories d’une boutique virtuelle : Contient toutes les catégories de publics du magasin principal et toutes les catégories privées de la propriétaire de la boutique enregistré dans le magasin principal.
- Produits d’une boutique virtuelle : Uniquement des produits homologués (créés) par le propriétaire de la boutique.
Caractéristiques
- Chaque vendeur devra Boutique un (et un seul).
- Chaque magasin aura sa propre URL dédiée. (répertoire cirtual)
- Chaque magasin pourrait avoir son propre thème ou partager un thème, admin peut assigner le thème à la boutique du vendeur.
- La boutique peut ont le choix entre les options suivantes pour la logo sur le header page web - fixée par l’administrateur de la Banque :
- Afficher le logo Boutique principale seulement
- Afficher le logo du vendeur uniquement
- Montrer le logo du magasin principal tant le logo du vendeur (modification de thème nécessaire).
- Un bloc « Boutique de vendeur » – permet à l’acheteur/client boutique par le vendeur.
- Une page de liste de vendeur – Page listant tous les vendeurs, clients peuvent filtrer vendeur liste par nom.
- Une page d’accueil vendeur – il s’agit de la page d’accueil de la boutique d’un vendeur, il affiche des informations détaillées du vendeur et répertorie tous les produits du vendeur.
- Un bloc « Shop par pays » – permet à l’acheteur de choisir un magasin par pays ou région, si le magasin principal (place du marché) contient des magasins de plusieurs pays
- Une fois qu’un client pénètre dans la boutique du vendeur, il affiche uniquement les produits sélectionnés du vendeur Boutique/magasin. Cela inclut les modules standards de PrestaShop suivants :
- Bloc de recherche
- Nouveau bloc de produits
- Bloc de catégorie (sur la colonne de gauche/droite)
- Liste des catégories sur le pied de page
- Tags bloc
- Bloc de vente meilleur
- Bloc de fabricant
- Bloc de fournisseur
Remarque: D’autres blocs ou modules listés ici ne sont pas garantis de travailler.
- Chaque vendeur peut avoir leurs propres transporteurs maritimes privés (Module expédition séparé de vendeur est requis).
- Toutes les boutiques virtuelles partagent le même paiement global et le processus de paiement.
- Client est en mesure d’acheter des produits de différents magasins avec un panier d’achat.
Limites:
- Toutes les boutiques virtuelles pour les vendeurs doivent être enregistrés dans le groupe une seule boutique – par défaut
- Chaque vendeur peut avoir qu’une seule boutique.
- Ne supportent que 1,6 x PrestShop réactif eux.
- actuellement ne supporte pas de domaine différent pour chaque vendeur
PrestaShop 1.6 x - Oui
PrestaShop 1.5 x - disponible *
PrestaShop 1.4 x - disponible *
PrestaShop 1.3 x - non
* Disponible - s'il vous plaît acheter la version actuelle du module, puis contactez-nous avec votre No de commande et la version de votre PrestaShop, nous vous enverrons le bon paquet du module qui fonctionne pour votre boutique PrestaShop.
Version 2.0.2.1 - 2015.04.22
-Soutenir les deux avis de grille et liste à la page de liste de vendeur
-Correction Shop By City page déroulante par défaut liste Sélectionner
-charger le vendeur logo URL et inclure dans les données du vendeur du crochet de la page d'accueil, donc vous pouvez inclure le logo de l'éditeur à l'intérieur que le crochet.
-changé d'utiliser le nom réel crochet de PrestaShop 1.6 x au lieu d'utiliser le nom d'alias
-vendeur fixe type listes tri question - triées par nom
Version 2.0.1.1 - 2014.06.28
-Il est configurable pour admin choisir Voir la colonne de gauche ou à droite à la page d'accueil vendeur boutique.
-Compatible avec Smart Cache pour JavaScript et Smart Cache pour CSS
-Configurable au choix voir la catégorie URL basé sur magasin principal, URL ou actuelle boutique
Version 2.0.0.3 - 2014.04.020
-Ajouter le nouvel onglet en page d'accueil de montrer « Boutique de vendeur » et « Boutique de Location » la page à la maison.
Le contenu est identique à « Boutique de vendeur » et « Boutique de Location » à la colonne de gauche/droite sur d'autres pages.
Version 2.0.0.1 - 2014.04.04
Soutenir PrestaShop 1.6 x
-soutien thème sensible
-Ajouter l'éditeur de note sommaire sur la page d'accueil vendeur boutique
-supprimé automatiquement ajouter « / home » de l'URL de la boutique
-autres corrections de bugs
Version 1.2.2 - 2013.12.24
-Modifier « Shop par pays » « Boutique par emplacement »,
Il est configurable pour admin pour passer à la boutique selon le niveau de localisation : pays, ville, État, Type de vendeur
-pagination.tpl/product-sort.tpl supprimé du dossier de module, utilisez celui dans le dossier du thème.
-Configurable pour montrer la « Boutique de vendeur » et une « Boutique par bloc de localisation » au vendeur boutique ou non
-Modifier la barre de navigation affiche la méthode. vous pouvez contrôler l'apparence du magasin dans la barre de navigation (barre de navigation de magasin)
Version 1.1.0.1 - 2013.03.24
-Recherche par Type de vendeur et recherche par emplacement de vendeur à la page de liste de vendeur
-Passer de l'affichage de la liste d'affichage de la grille de la page de liste de vendeur
-Fonction pagination de la page de liste de vendeur
-correction d'un problème à la page d'accueil vendeur - pagination obtenir « erreur 404 introuvable »
-Correction d'un problème de pagination à la page de la boutique de magasin/vendeur par pays
Version 1.0.0.1 - 2012.12.01
====================
Première version
-ce module est le remplacement pour module Agile vendeur produits module qui était foer ancienne version de PrestaShop 1.5 x ou PrestaShop 1.4 x
S’il vous plaît voir ici notre guide d’installation générales
A. nouvelle installation du module agile
B. mise à niveau du module agile
Autres Notes
1. le vendeur Logo sur en-tête de page
Taille du logo vendeur devrait servir le même avec la taille du logo magasin pour s’adapter à la conception du thème.
R. Lorsque vous choisissez le logo magasin principal d’émission seulement, rien ne changera mais l’URL du lien
B. Lorsque vous choisissez le logo de vendeur émission uniquement, l’image du logo et lien seront remplacés.
C. Lorsque vous choisissez de montrer les deux vendeur logo et magasin principal à en-tête, par défaut, le logo d’en-tête vendeur sera insérer après la position du logo magasin principal.
Si vous voulez changer cela, vous pouvez mettre ce crochet à n’importe quel position header.tpl
{Si isset($HOOK_SELLER_HEADER_LOGO)} {$HOOK_SELLER_HEADER_LOGO} {/ if}
Remarque : vous devrez ajuster votre CSS pour adopter 2 logos, car par défaut, votre thème bon seulement pour un logo.
2. fil d’Ariane
Afin de rendre breadcrum (barre de navigation de magasin) d’inscrire la boutique du vendeur, vous devrez faire suite à des changements
Fichier :
YourStoreRoot/themes/YourStoreTheme/breadcrumb.tpl
Trouvez cette ligne :
<a href="{$base_dir}" title="{l s='Return to Home'}"><img src="{$img_dir}icon/home.gif" height="26" width="26" alt="{l s='Home'}" /></a>
Remplacer les lignes suivantes :
{if isset($shops_link) AND !empty($shops_link)}
{$shops_link}
{else}
<a href="{$base_dir}" title="{l s='Return to Home'}"><img src="{$img_dir}icon/home.gif" height="26" width="26" alt="{l s='Home'}" /></a>
{/if}