敏捷 PrestaShop 卖方列表选项模块
|
AGILE-43
这个模块允许店主提供卖方付费的列表选项。例如,基本清单,显示在主页上,显示作为热的项目,显示在类别列表中。卖方必须支付之前的产品可以在店里查看设置由店主适用选项收费。
PrestaShop 1.6 x (低版本联系我们)
请尘埃:此版本是为 PrestaShop 1.6 x,如果你正在寻找的模块 PrestaShop 1.5x/1.4x,请联系我们在 [email protected]
*** 这个模块是一个配套的模块来用敏捷的多个卖方。它不会作为一个独立的模块功能。
基本上,此模块允许商店所有者收取每个产品上市他们的产品在商店的卖家。可以通过商店所有者设置为各种类型的产品上市,上市,持续时间的价格。例如,商店的店主可能会想要向供应商收取 $0.20 每只到存储区中的列表项的产品还要向他们收取 $10.00 每月存储 (首页推荐) 的前台页面上显示他们的产品。
PrestaShop 受安装本模块的功能:
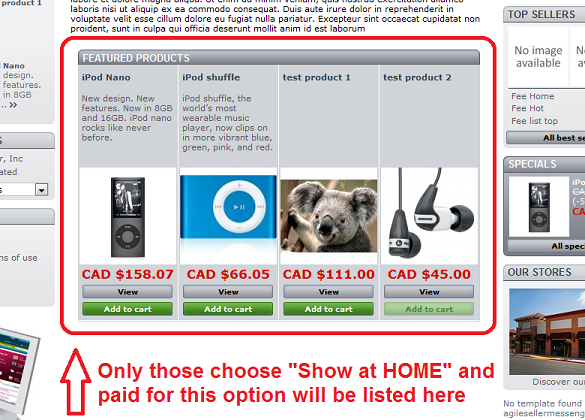
- 一旦安装了这个模块,首页推荐的 PrestaShop 属性将被禁用,只有那些产品带有选项选为"显示在主页"(和支付,如果费用不是 $0.00) 将在首页推荐产品列表中列出。
- 在后端办公室目录中,家类别不会提供给卖家因为它反而将可用产品列表选项 — — 在家里通过。
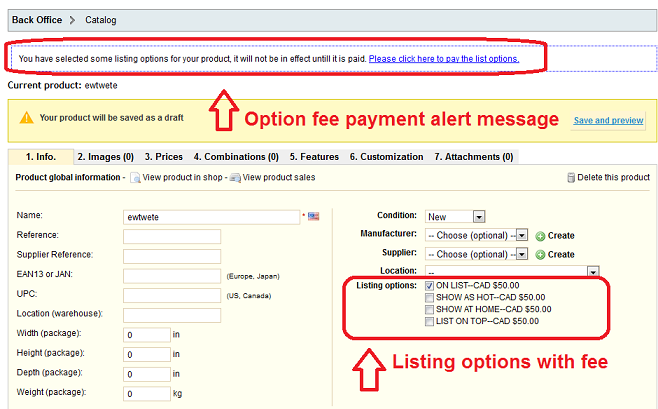
- 在后端办公室目录产品页面中,这些清单选项将添加到产品以及相关的价格。
- 店主是能够设置不同的上市成本和上市时间 (天、 周、 月、 年等) 不同的列表选项。
- 列表选项取消
A.管理是能够取消一级产品,卖方任何列表选择即使它已经有偿的管理员也无法取消它。
B.管理是能够配置发行取消退款或不为列表选项取消
C.取消退税是可用的如果安装了敏捷卖方委员会模块
D.取消退款将作为列表选项取消信贷添加到卖方帐户历史记录。
E.卖方可以取消任何列表选项之前它有偿的。一旦它有偿的只有管理员将能够取消。
功能和选项是如何工作的:
- 如果未选择任何其他选项,必须始终选择基本列表选项。
- 将列出该产品之前,必须支付所有的列表选项。
- 付款将经过前面的选项收费存储结帐过程,并完成付款后,订单将被放。
- 卖方是无法支付清单选项学费来存储所有者通过任何可用的商店的付款方法。
- 如果价格为选项设置为零 ($0.00) 时,此选项是免费的。只要你选择它并保存它,它就将生效。
- 一旦选择起作用时,禁用该选项时,卖方将不能改变它,直到它过期。
- 一旦基本清单选项已过期,上市的所有其他选项将不再实际上即使这些选项不会过期,因为他们将会被添加后基本清单。
- 上市时间 (过期时间) 是在模块屏幕配置按天、 周、 月或年。
- 卖方是能够清单选项时仍在实行按状态 (激活/禁用) 甚至禁用该产品。
- 在类别列表中选择显示的产品将公平对待卖家随机挑选。那些带有"显示在顶部"选项设置并支付后,将列出这些产品不具有"显示在顶部"的选项。
- 如果未设置的期权价格,如能免费 ($0.00),将会隐式地应用
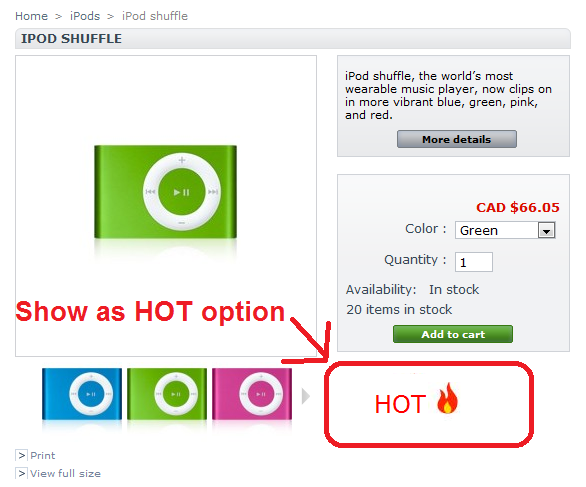
- 显示产品列表页面上的"热"
向产品所有者发送电子邮件通知,当列表中的期权到期。还有一个链接在电子邮件链接到清单过期的页面
如果任何订单中的产品已过期的列表选项,卖方列表选项模块改进-禁用"重新排序"功能。(需要敏捷多卖方版本 2.2.2.1 或以上)
它将显示一条错误消息,当用户尝试从我的账户-订单历史记录页重新排序
安装过程中的模块,它会自动创建特殊类别列表选项用于注册费用产品列表选项。
而且它还创建默认列表选项费用产品为每个选项,默认价格。所以店主可以轻松地配置通过只更改或修改价格。
新选项卡"过期产品"在便于卖方要更新列表选项的卖方我的帐户页面。
列表选项
注: 必须缴纳选项,以便它将变得有效。
-基类列表
此选项可以收取基本的产品列表。使用此选项控制在前面的商店上市产品的外观。此选项必须是上,这样,其他选项将会有效。
如果你不想去 chanrge 基本列表,可以选择"总是免费"或选择选择费 0 并设置特定时期。
-在家里
此选项将显示为首页推荐产品领域的产品。一旦安装了这个卖家列表选项模块。Prestashop 原始模块不会生效。请 unstall 该模块。
— — 在上面
此选项将显示在属于它的类别选项支付产品。
但要指出的如果有多个产品选择此选项,它将显示这些选项付费的产品在上面,然后显示其他产品。
但付费产品的顺序在随机 (要公平地对待所有支付产品)
-作为热
此选项将在产品上市详细页上显示热图标图像。带薪和有效的选项时,就会出现热 (火) 图标。
一些屏幕截图图片
agile-prestashop-seller-listing-option-01-home-featured-paid-option

agile-prestashop-seller-listing-option-03-product-hot-list-option

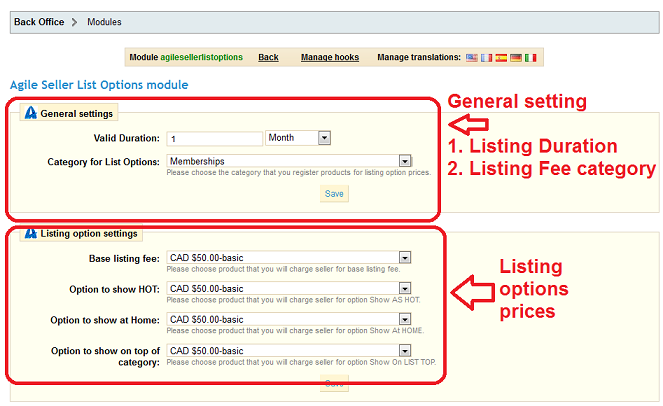
agile-prestashop-seller-listing-option-04-back-office

agile-prestashop-seller-listing-option-10-configuration.png

PrestaShop 1.6 x-是啊
PrestaShop 1.5 x-可用 *
PrestaShop 1.4 x-可用 *
PrestaShop 1.3 x-无
* 可用— — 请购买当前版本的模块,然后与我们联络与您的订单 #和您的 PrestaShop 版本,我们会送你的工作为你 PrestaShop 存储模块正确的包。
版本 1.4.0.1-2015.01.24
一般的安装指南
B.升级的灵活的模块
其他配置的说明:
1.在安装过程中
A"清单选项"特殊类别创建目录为上市期权费
-它被停用,所以它不会显示在前厅部
-将所有者 (卖方) 设置为管理员
B.为每个下列价格清单选项产品 = 清单选择费被创造。
-基本列表
--显示在家里
--显示一样热
--显示在列表顶部
2.Addtitional 安装程序
为了显示产品列表上的热选项,您需要进行以下更改。
文件:
YourStoreRoot/themes/YourTheme/product-list.tpl
YourStoreRoot/themes/YourTheme/modules/homefeatured/homefeatured.tpl
Find following lines
{foreach from=$products item=product name=products}
<li class="ajax_block_product {if $smarty.foreach.products.first}first_item{elseif $smarty.foreach.products.last}last_item{/if} {if $smarty.foreach.products.index % 2}alternate_item{else}item{/if} clearfix">
Add following lines right after above 2 lines.
{if isset($product.ishot) AND $product.ishot==1}
<div style="font-size:x-large;color:Red; float:right;">
<table><tr><td>{l s='HOT'}</td><td><img src="{$base_dir_ssl}modules/agilesellerlistoptions/imgs/hot.png" /></td></tr></table>
</div>
{/if}