敏捷的 PrestaShop 数量折扣指示器模块
|
AGILE-30
这是 PrestaShop 模块使您能够显示的数量折扣定价在不同的页上,像首页推荐,类别产品清单,最低的价格和搜索结果。它使 easiser 为客户选择最优惠的价格由大求购订货。
能与 PrestaShop 1.6 x
请尘: 这是为 PrestaShop 1.6 x,如果你正在寻找的模块 PrestaShop 1.5 x 或更低,请联系我们在 [email protected]
功能
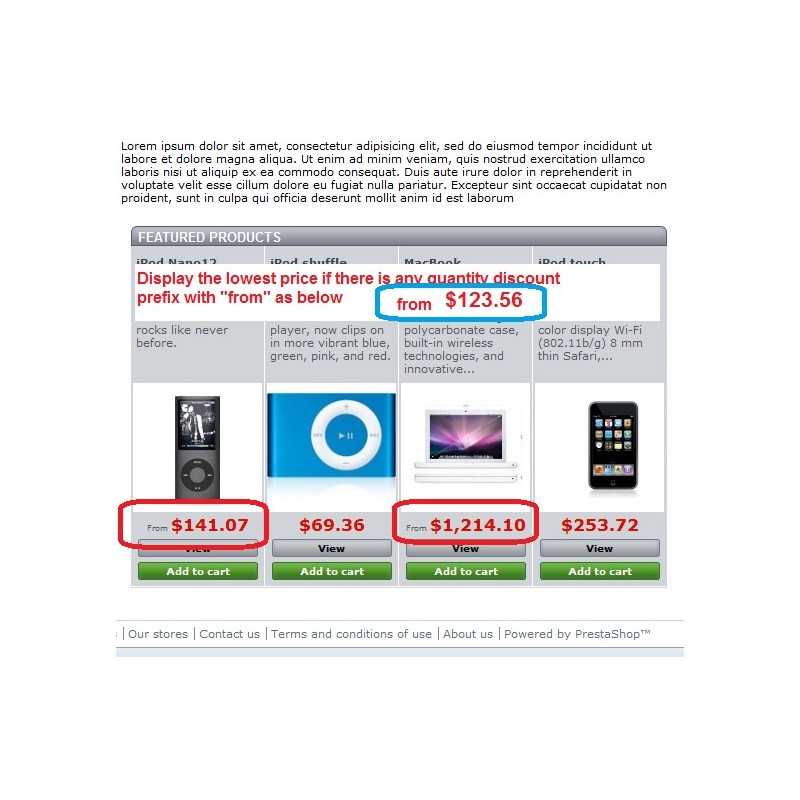
将显示"从"的前缀,如"从 $125.68"产品列表页面上最低价格数量折扣价格。
将显示数量折扣价格列表与详细信息-请参阅附加的屏幕图像。
是 configrable,选择选项可隐藏原始 PrestaShop 数量折扣谭产品页上。
是可配置的选择选项以显示或不能在下列地点:
-首页推荐
-产品列表-类别或搜索结果
-产品详细信息
当用户更改属性的组合时,将动态更改支持产品的属性组合-产品详细页面上的数量折扣价格信息。
演示网站
你可以从模块描述页请求演示站点访问。
截图图片



PrestaShop 1.6 x-是的
PrestaShop 1.5 x-可用 *
PrestaShop 1.4 x-可用 *
PrestaShop 1.3 x-无
* 可用-请购买当前版本的模块,然后与我们取得联系与您的订单 #和你 PrestaShop 版本,我们会送你的工作为你 PrestaShop 存储模块正确的包。
版本 1.5.0.1-2015.06.17
请在这里看到我们一般安装指南
B.升级的灵活的模块
其他配置说明:
其它安装说明
====================================
1.对在产品列表中显示"从 XXXX",请按照下面的说明
A.为以下每个文件
YourStoreRoot/themes/YourStoreThemme/product-list.tpl
YourStoreRoot/modules/homefreatured/homefreatured.tpl
YourStoreRoot/themes/YourStoreTheme/modules/homefreatured/homefreatured.tpl (如果该文件存在)
B.发现以下两行
{foreach 从 = $products 项目 = 产品名称 =...行继续......
< 李课 ="ajax_block_product {如果 $smarty.foreach......行继续......
C.插入行后你发现在以上 B.两个线
{if isset($is_agilequantitydiscountindicator_installed)}
<script language="javascript" type="text/javascript">
$(document).ready(function()
{ldelim}
getQDIPriceForList({$product.id_product});
{rdelim}
);
</script>
<div id="div_aqdi_{$product.id_product}" title="{$prefix_text_for_list}" price="{if !$priceDisplay}{convertPrice price=$product.price}{else}{convertPrice price=$product.price_tax_exc}{/if}"></div>
{/if}
2.如果你不喜欢指示器显示在 defailt 钩位置,您可以手动更改它通过修改 product.tpl 文件。
A.清除复选框的模块配置屏幕设置"Sse 默认挂钩"
B.地方 {$HOOK_AGILE_QUANTITY_INDICATOR} 到以下文件中你最喜欢的地方
/YourStoreRoot/themes/YourStoreTheme/product.tpl