アジャイルの PrestaShop 数量割引インジケーター モジュール
|
AGILE-30
検索結果の数量割引カテゴリ製品一覧、ホーム特集のような別のページに価格の最低価格を表示することができます PrestaShop モジュールです。それは大きな qauntity 注文を配置することで最高の価格を選択する顧客の easiser になります。
PrestaShop 1.6 と互換 x
してくださいモテ: これは、PrestaShop 1.6 x、x 以下 1.5 prestashop モジュールの探している場合は、[email protected] で conatct をしてください
機能
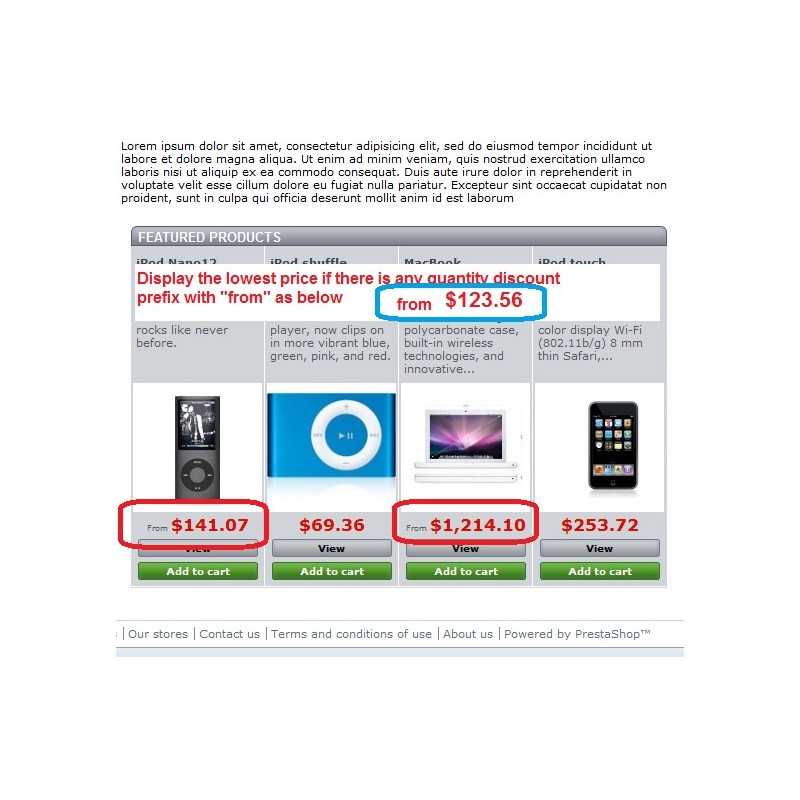
「から」プレフィックス「から $125.68」商品一覧ページなどの最低価格数量割引価格が表示されます。
詳細情報の数量割引価格を表示する-接続されている画面イメージを参照してください。
オリジナルの PrestaShop 数量割引タンの製品ページを非表示にするオプションを選択する configrable です。
表示するオプションを選択することが可能または次の場所ではなく。
-ホーム特集
-製品一覧 - カテゴリまたは検索結果
● 商品内容
サポート製品属性の組み合わせ- 数量割引価格については製品の詳細ページは、ユーザー属性の組み合わせが変更されたときに動的に変更されます。
デモ ・ サイト
モジュールの説明ページからデモ サイトへのアクセスを要求できます。
スクリーン ショット画像



PrestaShop 1.6 x - はい
PrestaShop 1.5 x - 利用可能 *
PrestaShop 1.4 x - 利用可能 *
PrestaShop 1.3 x - なし
* 利用可能な- モジュールの現在のバージョンを購入してくださいお問い合わせの注文番号とあなた PrestaShop のバージョン、お送りいたします PrestaShop ストアは、モジュールの適切なパッケージ。
バージョン 1.5.0.1 - 2015.06.17
一般的なインストール ガイドをご覧くださいここで
他の構成に関する注意事項:
追加のインストール手順
====================================
1. 製品一覧に"から XXXX"を表示する次の手順に従ってください
A. 次の各ファイルについて
YourStoreRoot/themes/YourStoreThemme/product-list.tpl
YourStoreRoot/modules/homefreatured/homefreatured.tpl
YourStoreRoot/themes/YourStoreTheme/modules/homefreatured/homefreatured.tpl (このファイルが存在する) 場合
B. 以下の 2 つの行を検索します。
{foreach = $products 製品名を item = =.行を継続.
< li クラス ="ajax_block_product {場合 $smarty.foreach.行を継続.
C. 挿入 B の上で見つけた 2 つの行の後の行を次
{if isset($is_agilequantitydiscountindicator_installed)}
<script language="javascript" type="text/javascript">
$(document).ready(function()
{ldelim}
getQDIPriceForList({$product.id_product});
{rdelim}
);
</script>
<div id="div_aqdi_{$product.id_product}" title="{$prefix_text_for_list}" price="{if !$priceDisplay}{convertPrice price=$product.price}{else}{convertPrice price=$product.price_tax_exc}{/if}"></div>
{/if}
それを手動で変更した位置を defailt フックでインジケーターを表示したくない場合することができます product.tpl ファイルを変更します。
A. 明確なチェック ボックス モジュール設定画面で「Sse 既定のフック」を設定
B. 場所 {$HOOK_AGILE_QUANTITY_INDICATOR} 次のファイルにあなたのお気に入りの場所
/YourStoreRoot/themes/YourStoreTheme/product.tpl