Agile PrestaShop Multiple Shop Module
|
AGILE-62
The Agile Multiple Shop module is an accessory for the Agile Multiple Seller module. It provides "virtual shop" functionality in the PrestaShop main store, allowing each seller to have their own virtual shop with - a dedicated virtual directory (URL), use their own logo, and even use a completely different theme.
PrestaShop 1.5x/1.6x/1.7x
Please mote:
The Agile PrestaShop Multiple Shop/Store (multi-shop or multi-store) module gives the store owner the ability to provide sellers with their own "virtual shop" inside the main store. With this accessory module, the multiple seller store owner can provide each seller with a dedicated shop with their own pages, logos, and even theme choices.
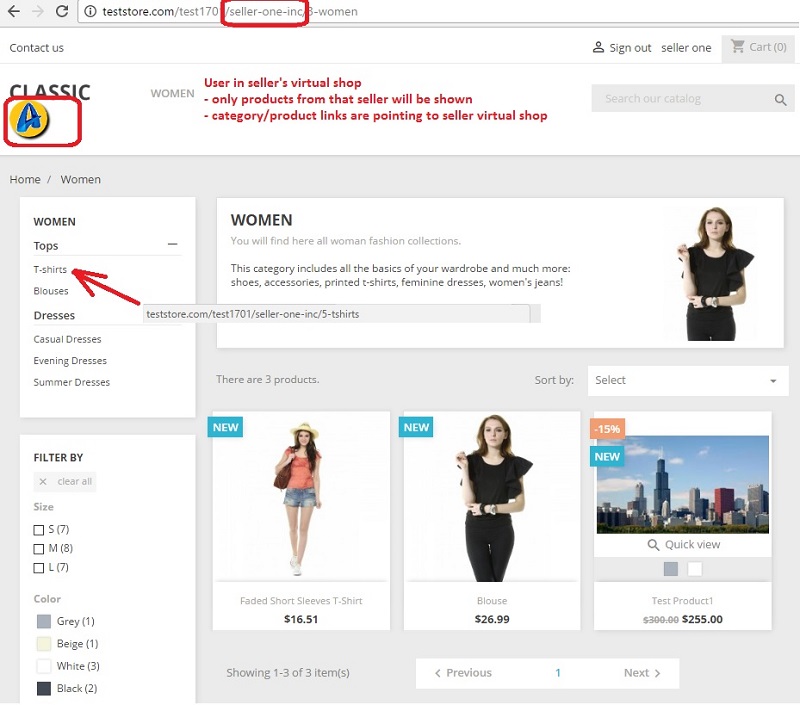
Main Shop - Seller/Vendor - and "Virtual Shop"
Immediately after installing PrestaShop 1.5x, you will have a default store (shop), and PrestaShop will be running in single store/shop mode. This default store (shop) we will call the main store/shop.
After installing the Agile Multiple Seller/Vendor module, you will be able to allow multiple sellers/vendors to list and sell products in the main store. Each seller is represented by an employee account within PrestaShop. Each seller account is linked to following data records:
- Employee account: Allows a seller to access the back office functions and features. Access permissions are controlled by the employee profile.
- Customer account: Allows a seller to access the front office and its seller management features, such as product, order, and profile management.
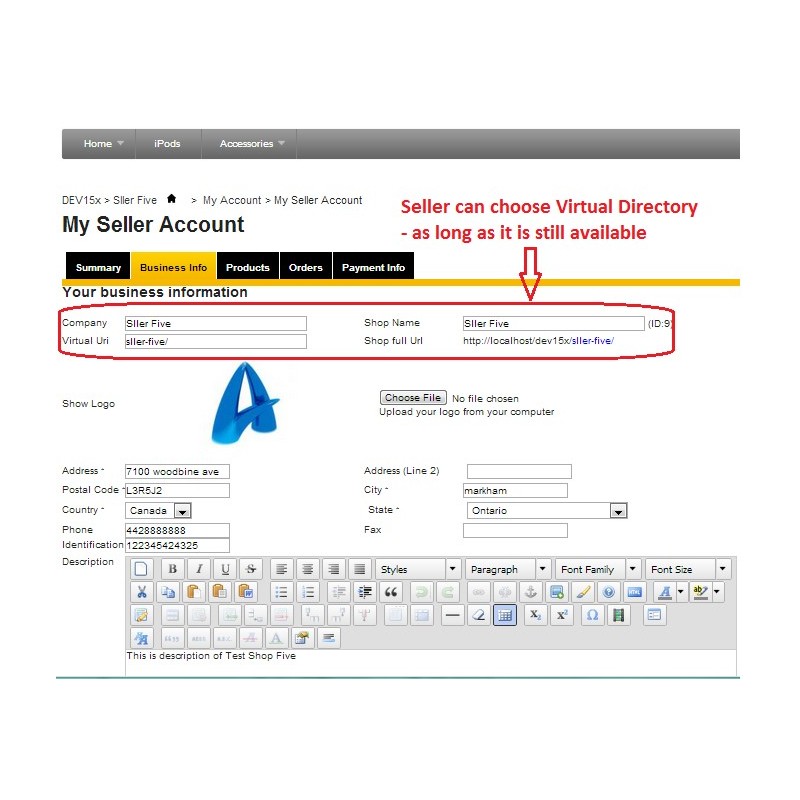
- A seller business info record: Contains seller's business information, logo, address. etc.
- Seller payment information (multiple records).
With the Agile Multiple Shop module installed, you will be able to create a virtual shop, or store, for each seller/vendor.
A virtual store/shop is not a real shop, in that it does not have any physical data. It only has one or more URLs and a store/shop owner - which is a seller/vendor within the Agile Multiple Seller/Vendor module. All products and categories are registered in the main store. The products and categories of a virtual shop are determined by store/shop owner.
- Categories of a virtual shop: Contains all public categories of the main store, and any private categories of the virtual shop owner registered in the main store.
- Products of a virtual shop: Only products registered (created) by the virtual shop owner.
Features
- Each seller will have one (and only one) virtual shop.
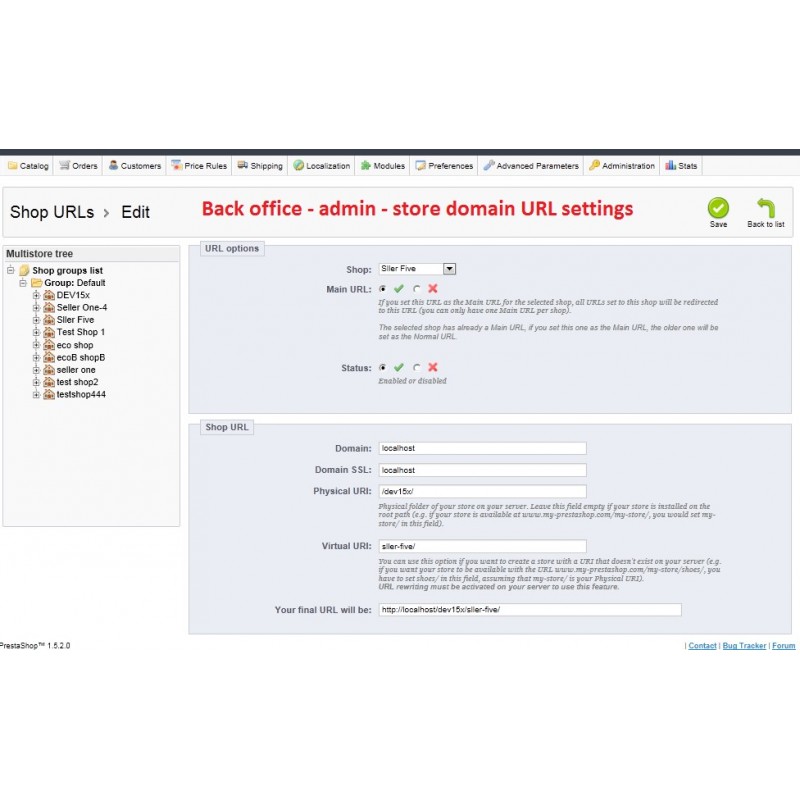
- Each shop will have its own dedicated URL.(cirtual directory)
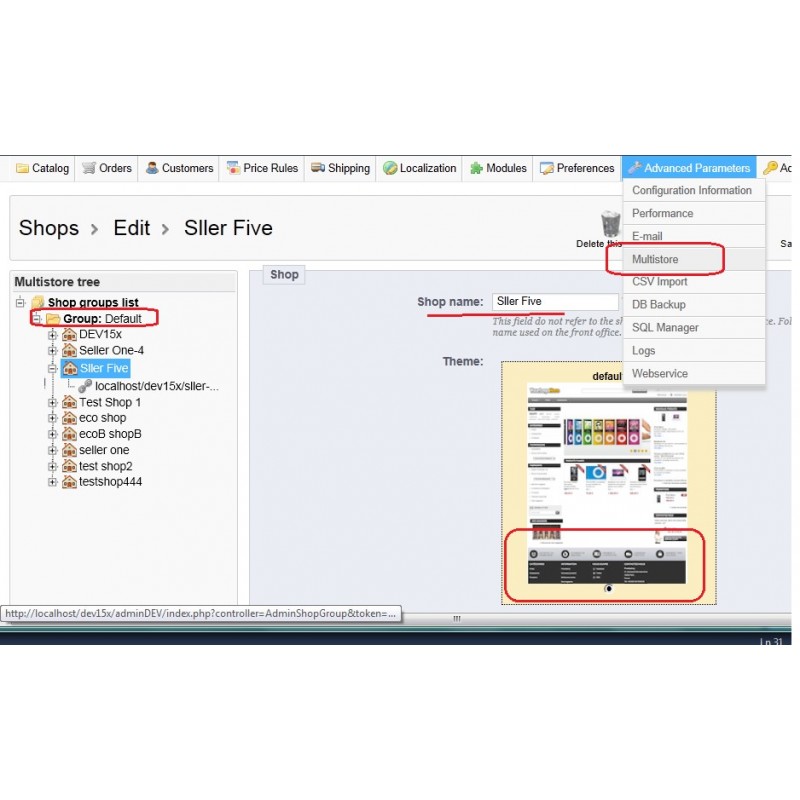
- Each shop could have its own theme or share a theme, admin can assign the theme to a seller's shop.
- The shop can have a choice of the following web page header logo options - to be set by the store admin:
- Show main store logo only
- Show seller’s logo only
- Show both the main store logo and the seller’s logo (theme modifications required).
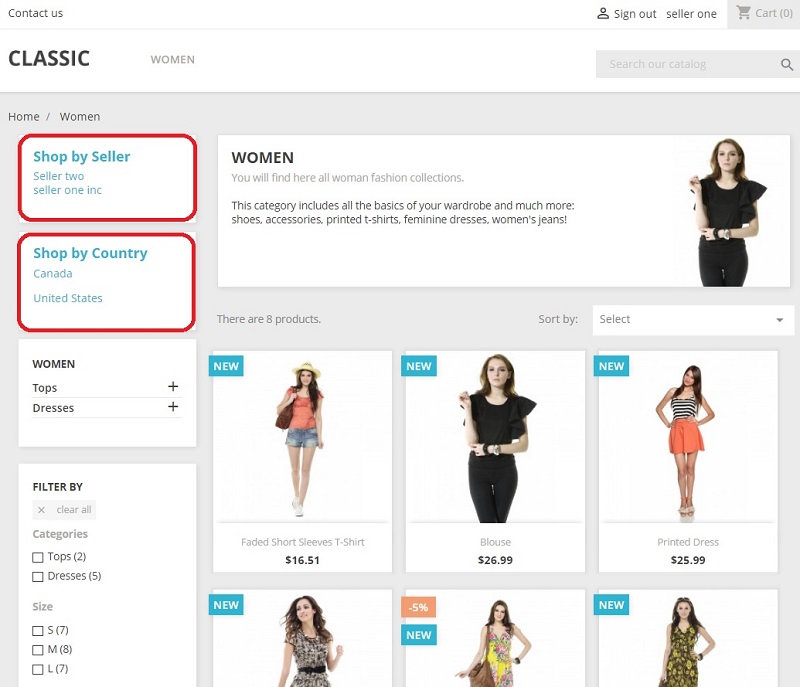
- A "Shop by Seller" block – gives the buyer/customer the ability to shop by seller.
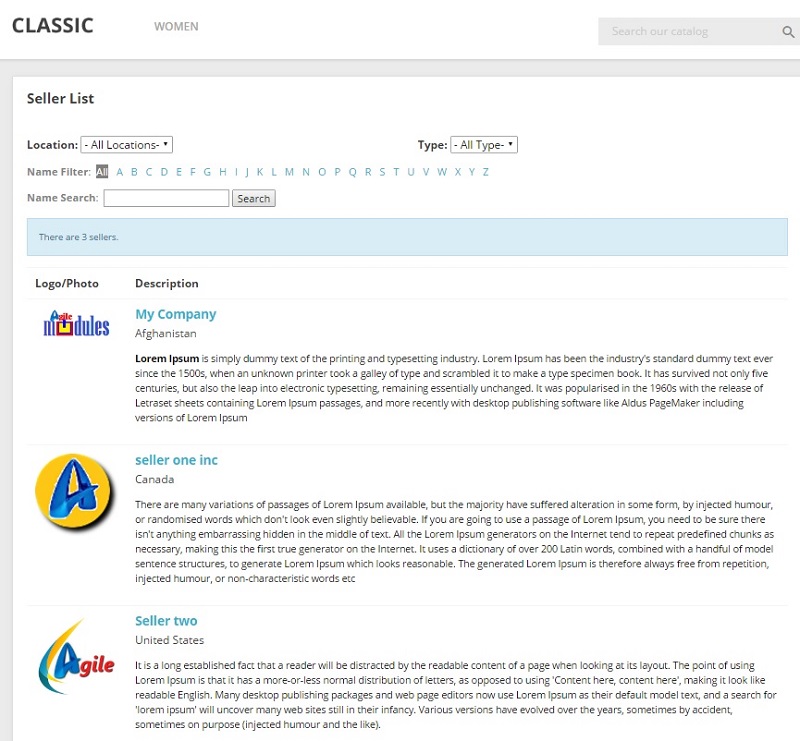
- A Seller List page – Page listing all sellers, customers can filter seller list by name.
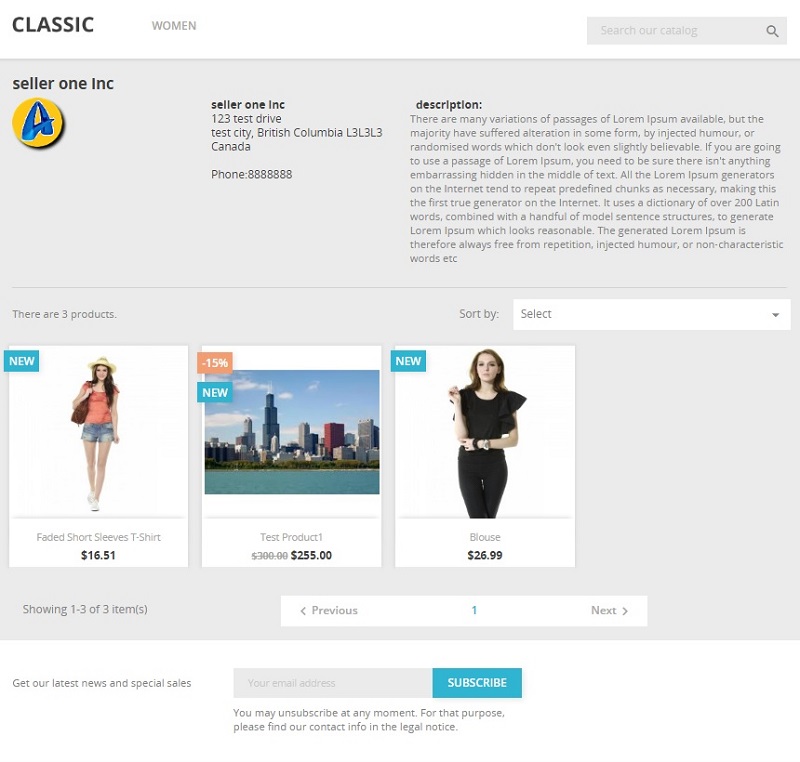
- A Seller Home page – This is the Home page of a seller's shop, it displays the seller's detailed information and lists all products from the seller.
- A "Shop by Country" block – Allows the buyer to choose a store by country or region if the main store (market place) contains stores/shops from multiple countries
- Once a customer enters the seller’s shop, it will only display products from the selected seller’s shop/store. This includes the following PrestaShop standard modules:
- Search block
- New products block
- Category block(on left/right column)
- Category list on footer
- Tags block
- Best sale block
- Manufacturer block
- Supplier block
Note: Any other blocks or modules not listed here are not guaranteed to work.
- Each seller can have their own private shipping carriers (separate Seller Shipping Module is required).
- All virtual shops share the same global payment and checkout process.
- Customer is able to purchase products from different shops with one shopping cart.
- Shop By Seller page now allow search by seller names in addition to current Index of first letter of sellers.
Limitations:
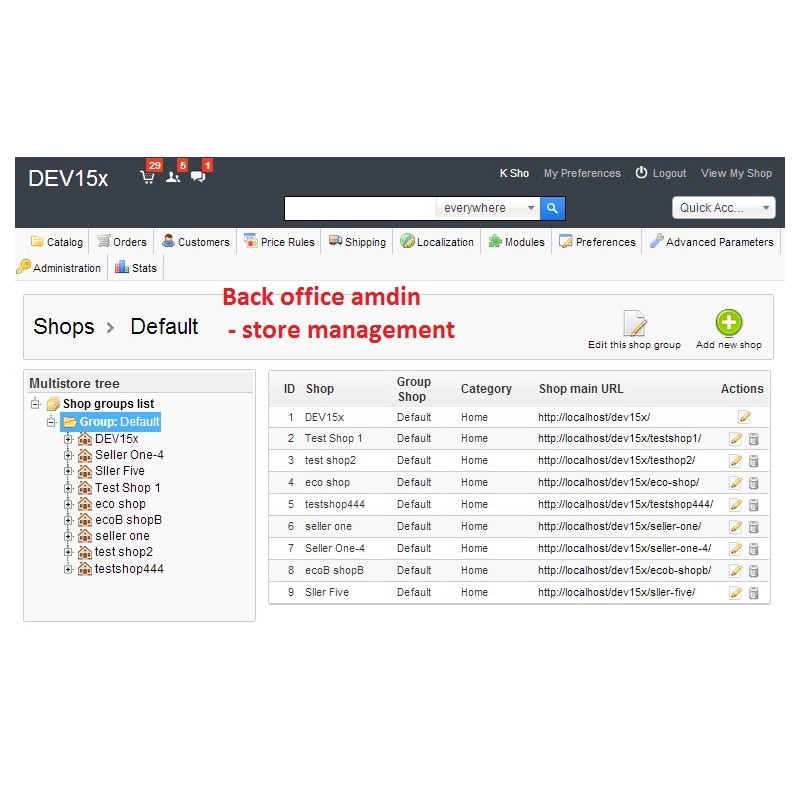
- All virtual shops for sellers must be registered under one shop group – Default
- Each seller can have only one virtual shop.
- Only PrestShop 1.6x or higher support responsive them.
- currently does not support different domain for each seller
Screenshot images







PrestaShop 1.7x - Yes
PrestaShop 1.6x - Available*
PrestaShop 1.5x - Available*
PrestaShop 1.4x - Available*
PrestaShop 1.3x - No
*Avaliable - Please purchase current version of the module, then contact us with your order # and the version of your PrestaShop, we will send you the correct package of the module that works for your PrestaShop store.
Version 2.7.0.1 - 2016.12.04
- Compatible with PrestaShop 1.7x
- Rewrote the module based on new Framework of PrestaShop 1.7x
- Feature - The "My Shop" link of back office upper right corner will lik to seller's virtual shop if current logged user is a seller.
- Feature - Breadcrumb will automatically show virtual shop when user is inside of seller virtual shop. it will becomes as following
Main Store / Seller Shop / Women / Dress
Version 2.5.0.3 - 2016.08.29
Feature - Shop By Seller page now allow search by seller names in addition to current Index of first letter of sellers.
Fix - Shop By Location page, product was displayed even when product visibility was set as "no where"
Fix - smarty cache id related issue when multiple shop
Fix - If a user access via seller's virtual shop via bookmarked URL and if the seller is disabled, then the page will be in error.
(usually the seller will not show up in Seller List at Shop By Seller page, so usually there is not a problem).
Fix - Location list drop down does not show current selected location on "Shop By Location" page.
Fix - Location list drop down always shows country on "Shop By Seller" page
Version 2.5.0.1 - 2015.11.08
Improvement - Change "Shop By Seller" and "Shop By Location" pages controllers (from normal front page controller to standard module front controller)
A. admin will be able to change the URL of each page
B. developer is able to use normal theme file override those pages in /themes/YourTheme/modules/modulename/views/templates/....)
C. Avoid to adding new classes to PrestaShop core "controllers" folders
Improvement - We will hide "Seller Type" on "Shop By Seller" there is no seller type created by admin.
Improvement - Back office - Administration - Seller Business Info page - "Shop" field field availability will be based on installation of Agile Multiple Shop
Fix - A bug in specific version of Agile multiple seller 3.2.x, it did not assign virtual shop properly when sign up from new seller sign up page.
Version 2.0.2.1 - 2015.04.22
- Support both grid/List view at seller list page
- Fixed Shop By City page drop down list default select
- load seller logo URL and include in the seller data for home page hook, so you can include seller logo inside that hook.
- changed to use real hook name of PrestaShop 1.6x instead of using alias name
- fixed seller type list sorting issue - sort by name
Version 2.0.1.1 - 2014.06.28
- It is configurable for admin to choose show left or right column at seller virtual shop home page.
- Compatible with Smart Cache for JavaScript and Smart Cache for CSS
- Configurable to choose show category URL based on main store URL or current virtual shop URL
Version 2.0.0.3 - 2014.04.020
- Add new tab at Home page to show "Shop By Seller" and "Shop By Location" at home page.
The contents is the same as "Shop By Seller" and "Shop By Location" at left/right column on other pages.
Version 2.0.0.1 - 2014.04.04
Support PrestaShop 1.6x
- support responsive theme
- add seller rating summary on seller virtual shop home page
- removed automatically adding "/home" from virtual shop URL
- other bug fixes
Version 1.2.2 - 2013.12.24
- Change "Shop By Country" to "Shop By Location",
It is configurable for admin to change to Shop By location level: Country, State, City, Seller Type
- removed pagination.tpl/product-sort.tpl from module folder, use the one in theme folder.
- Configurable to show "Shop By Seller" and "Shop By Location block" at Seller Virtual Shop or not
- Change the breadcrumb displaying method. you can control the appearance of shop in the Breadcrumb (store navigation bar)
Version 1.1.0.1 - 2013.03.24
- Search by Seller Type and Search by Seller location at seller list page
- Switch from List view of Grid view of seller list page
- Pagination function of seller list page
- fixed an issue at Seller Home page - pagination get "404 not found error"
- Fixed an pagination issue at Shop By Seller/Shop By Country page
Version 1.0.0.1 - 2012.12.01
====================
First release
- this module is replacement for module Agile Seller Products module that was foer old version of PrestaShop 1.5x or PrestaShop 1.4x
Please see here our general installation guide
A. New installation of agile module
B. Upgrade of agile module
Other Notes
1. Seller Logo on page header
Seller logo size should be use the same with store logo size to fit the theme design.
A. When you choose show main store logo only, nothing will be changed but the link URL
B. When you choose show seller logo only, both logo image and link will be replaced.
C. When you choose to show both seller logo and main store logo at header, by default, the seller header logo will be insert after main store logo position.
If you want to change that, you can put this hook at any position header.tpl
{if isset($HOOK_SELLER_HEADER_LOGO)}{$HOOK_SELLER_HEADER_LOGO}{/if}
Note: you need to adjust your CSS to adopt 2 logos because by default, your theme only fit for one logo.
2. Breadcrumb - [PrestaShop 1.6x only]
In order to make breadcrum (store navigation bar) to include seller's shop, you will need to make following changes
File:
YourStoreRoot/themes/YourStoreTheme/breadcrumb.tpl
Find this line:
<a href="{$base_dir}" title="{l s='Return to Home'}"><img src="{$img_dir}icon/home.gif" height="26" width="26" alt="{l s='Home'}" /></a>
Replace with following lines:
{if isset($shops_link) AND !empty($shops_link)}
{$shops_link}
{else}
<a href="{$base_dir}" title="{l s='Return to Home'}"><img src="{$img_dir}icon/home.gif" height="26" width="26" alt="{l s='Home'}" /></a>
{/if}