Cet article va répondre suite de questions.
Comment est-ce que je peux changer la locaiton de post bloc produits de vente incitative ?
Comment puis-je montrer post upsell bloc sur d'autres pages ?
1. Modifier l'emplacement du fond de panier sommaire en haut du panier sommaire.
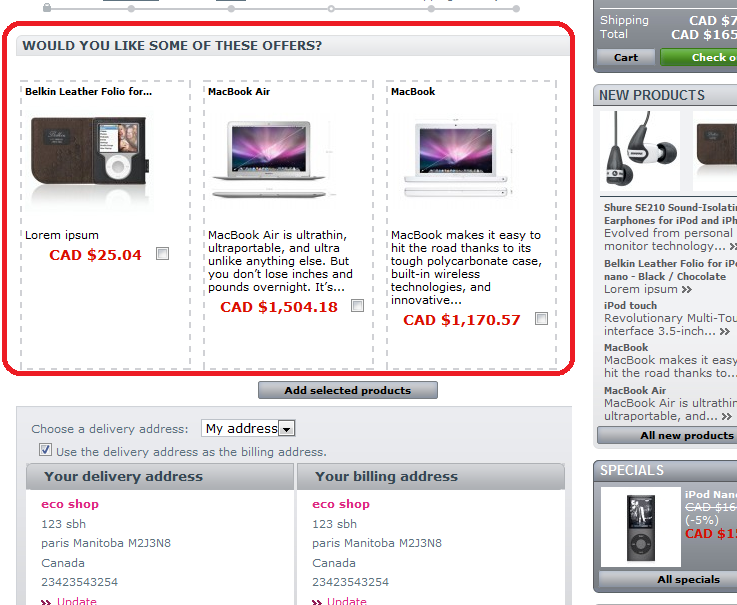
Par défaut, le bloc de produit poste upsell est dipslayed à EHH décale des pages Sommaire shopping cart. Voir ci-dessous

Certains clients voudront modifie l'emplacement du bas au haut de la page de résumé de chariot de magasinage. Voici comment vous pouvez faire ce changement.
Recherchez la ligne suivante dans shopping-cart.tpl fichier dans votre dossier de thème (YourStoreRoot/themes/YourStoreTheme/shopping-cart.tpl)
< p class = « cart_navigation_extra » >
< span id = « HOOK_SHOPPING_CART_EXTRA » > {$HOOK_SHOPPING_CART_EXTRA} </span>
</p>
Ces lignes et insérez les lignes après avoir suivi les deux lignes qui, sur le haut du fichier
{include file="$tpl_dir./order-steps.tpl"}
{include file="$tpl_dir./errors.tpl"}
Après avoir terminé les modifications, vous avez besoin temporaire pour désactiver le cache de smarty pour rendre ce changement reflète. cliquez ici pour savoir comment le cache de smarty diable.
2. Ajoutez le crochet à d'autres pages.
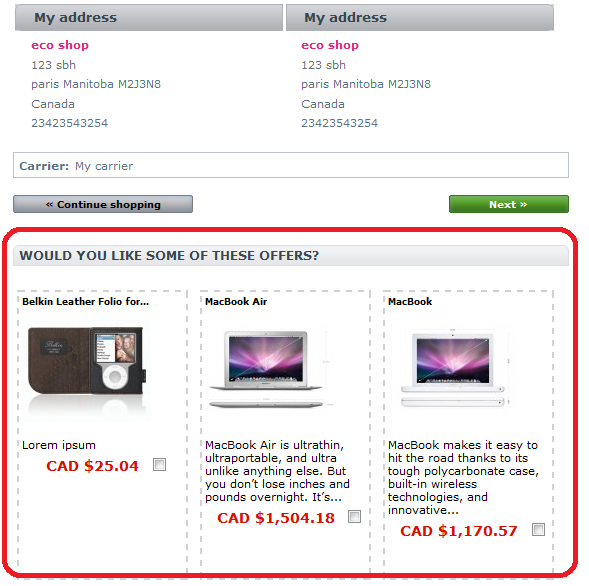
Certains clients peut aussi vouloir de ce poste upsell apparaissent sur les adresses de commande pages, qui est la première étape du processus de vérification. Voici l'écran court. Parce que PrestaShop ne pas crochet de prvoide standard sur cette pages, donc nous avons besoin de faire un peu plus d'utiliser le crochet préparé par le module.
Voici l'oin instructions comment faire
1. Cherchez la fonction suivante dans le fichier YourStoreRoot/controller/OrderController.php
}
Après avoir suivi la ligne
parent::_assignAddress() ;$agilepostupsell) ;
2. La ligne deux suivantes dans le fichier YourStoreRoot/themes/YourTheme/order-addresses.tpl
{include file="$tpl_dir./errors.tpl"}
Après cela, ne pas oublier le cache de smarty désactivation temporaire, voir ci-dessous sur la façon de le faire.
http://addons-modules.com/en/content/19-How-to-disable-enable-Smarty-and-force-compile