In questa sezione verranno asnwer domande in seguito.
Come posso cambiare il locaiton del post UpSell blocco prodotti?
Come posso mostrare il blocco upsell post su altre pagine?
1. Modificare il percorso dal basso di riepilogo carrello fino alla cima del riepilogo carrello.
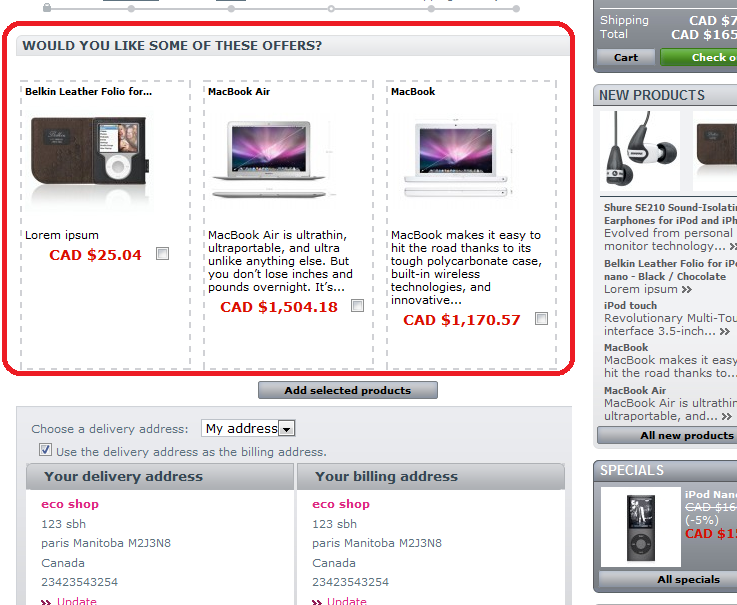
Per impostazione predefinita, il posta upsell prodotto blocco è dipslayed a botttom hhe le pagine di riepilogo carrello dello shopping. Vedi sotto

Alcuni clienti potrebbero voler modifica la posizione dal basso verso l'alto di pagina di riepilogo del carrello di shopping. Ecco come si possono fare che le modifiche.
Individuare la seguente riga nel file cart.tpl negozi sotto cartella del vostro tema (YourStoreRoot/themes/YourStoreTheme/shopping-cart.tpl)
< p class = "cart_navigation_extra" >
< span id = "HOOK_SHOPPING_CART_EXTRA" > {$HOOK_SHOPPING_CART_EXTRA} </span>
</p>
Mossa quelle linee e inserire righe dopo aver seguito due righe che sulla parte superiore del file
{includono file="$tpl_dir./order-steps.tpl"}
{includono file="$tpl_dir./errors.tpl"}
Dopo aver finito le modifiche, è necessario temporanea per disabilitare la cache smarty per fare il cambiamento di riflettere. controlla qui per come cache di smarty diable.
2. Aggiungere il gancio ad altre pagine.
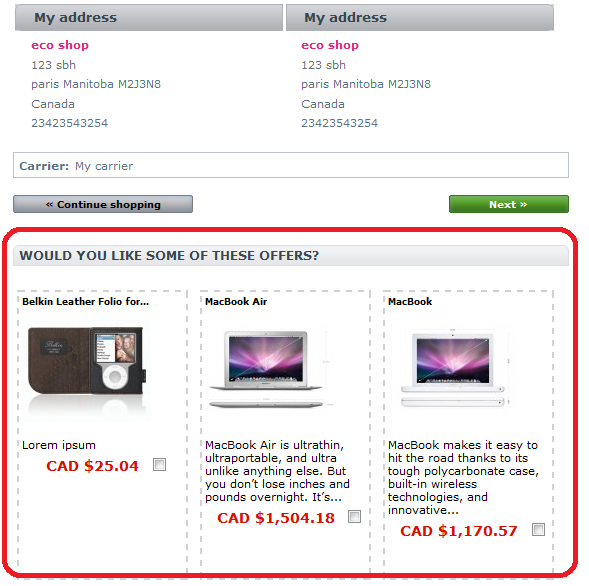
Alcuni clienti potrebbero anche voler questo post upsell appaiono sugli indirizzi di ordine pagine, che è il primo passo del processo di checkout. Ecco la schermata breve. Perché PrestaShop fa non prvoide gancio standard su questa pagine, così abbiamo bisogno di fare un po ' più utilizzare il gancio preparato dal modulo.
Qui ci sono le istruzioni oin come farlo
1. Alla ricerca di funzione seguente nel file YourStoreRoot/controller/OrderController.php file
}
Dopo aver seguito la linea
parent::_assignAddress();$agilepostupsell);
2. Cercare la seguente riga nel file di due YourStoreRoot/themes/YourTheme/order-addresses.tpl
{includono file="$tpl_dir./errors.tpl"}
Dopo di ciò, non dimenticare la cache di smarty disable temporanea, vedi sotto su come farlo.
http://addons-modules.com/en/content/19-how-to-disable-Enable-Smarty-and-Force-compile