このセクションは次の質問 asnwer。
ポスト アップセル製品ブロックの場所を変更する方法
他のページにポスト アップセル ブロックを表示する方法
1. 場所概要カートの底からカート概要の上部に変更します。
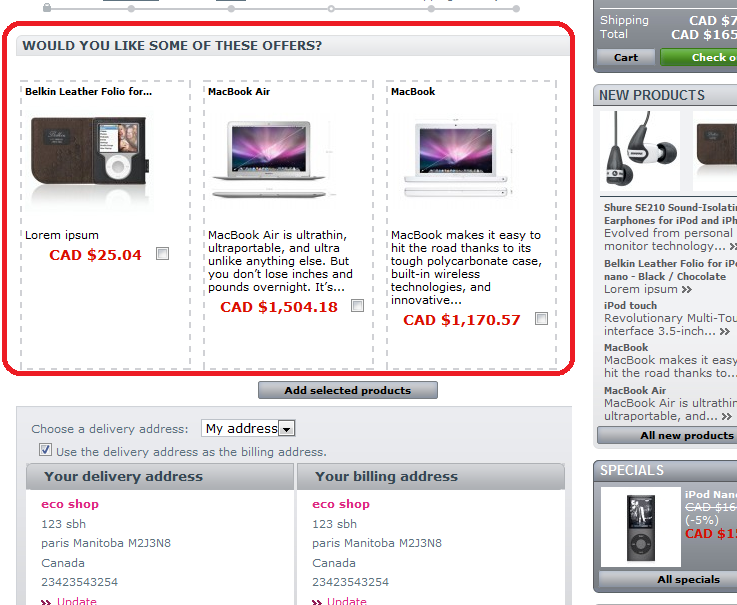
既定では、ポストのアップセル製品ブロック、ショッピング カートの概要ページの hhe botttom で dipslayed です。以下を参照してください。

お客様するショッピングカートの概要ページのトップへの場所下から変更します。ここでは方法を変更することができます。
あなたの主題フォルダー (YourStoreRoot/themes/YourStoreTheme/shopping-cart.tpl) ショッピング cart.tpl ファイルで次の行を検索します。
< p クラス「cart_navigation_extra」= >
< span id「HOOK_SHOPPING_CART_EXTRA」= > {$HOOK_SHOPPING_CART_EXTRA} </span>
</p>
それらのラインを移動しのファイルの一番上の行の次の 2 つ後の行を挿入
{file="$tpl_dir./order-steps.tpl を含める"}
{file="$tpl_dir./errors.tpl を含める"}
変更の完了後、一時を反映、変更に smarty のキャッシュを無効にする必要があります。ここディスエーブル smarty のキャッシュ方法を確認してください。
2. 他のページに、フックを追加します。
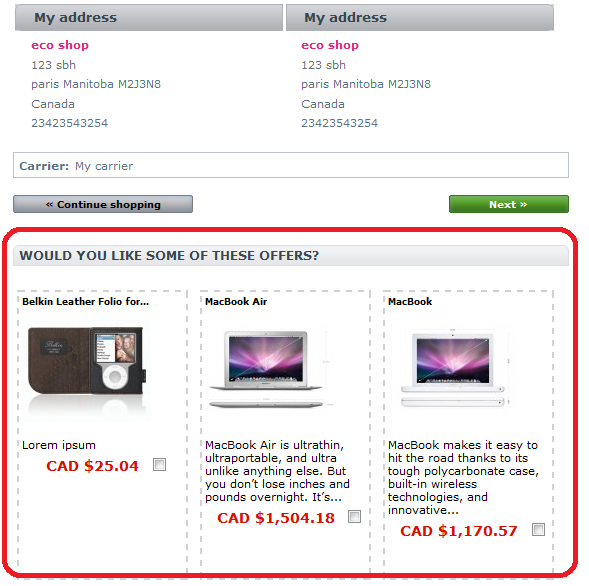
いくつかの顧客もこのポストする必要がありますアップセル表示順序のアドレス ページはチェック アウト プロセスの最初のステップです。短い画面です。だから PrestaShop このページには、標準的なフックを prvoide のため、モジュールを準備、フックを使用するには、もう少しする必要があります。
ここでの指示 oin を行う方法
1. ファイル YourStoreRoot/controller/OrderController.php ファイル内の次の関数を探してください。
}
次の行後
parent::_assignAddress();$ agilepostupsell);
2. ファイルに次の 2 つの行を探して YourStoreRoot/themes/YourTheme/order-addresses.tpl
{file="$tpl_dir./errors.tpl を含める"}
この後、一時無効に smarty キャッシュを忘れて、以下を行う方法を参照してくださいしないでください。
http://addons-modules.com/en/content/19-how-to-disable-enable-smarty-and-force-compile