Esta seção irá asnwer as seguintes questões.
Como posso alterar o locaiton post UpSell bloco de produtos?
Como posso mostrar post upsell bloco em outras páginas?
1. Alterar o local da parte inferior do carrinho resumo à parte superior do carrinho resumo.
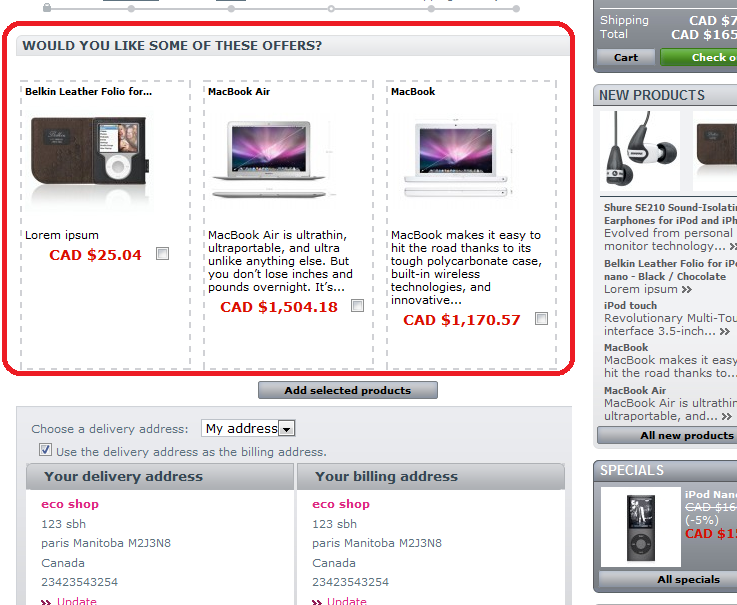
Por padrão, o Bloquear de produto de venda cruzada e o post é dipslayed em hhe propertiesclick as páginas de resumo de carrinho compras. Veja abaixo

Alguns clientes talvez queira altera o local da parte inferior para parte superior da página de resumo do carrinho de compras. Aqui está como você pode fazer essa alterações.
Localize a seguinte linha no arquivo de cart.tpl de compras em sua pasta de tema (YourStoreRoot/themes/YourStoreTheme/shopping-cart.tpl)
< classe p = "cart_navigation_extra" >
< span id = "HOOK_SHOPPING_CART_EXTRA" > {$HOOK_SHOPPING_CART_EXTRA} </span>
</p>
Mover a aquelas linhas e inserir linhas depois de seguir duas linhas que na parte superior do arquivo
{incluem file="$tpl_dir./order-steps.tpl"}
{incluem file="$tpl_dir./errors.tpl"}
Depois de concluir as alterações, você precisará temporária Desativar cache de smarty para fazer a mudança a refletir. Confira aqui para saber como cache de smarty diable.
2. Adicione o gancho para outras páginas.
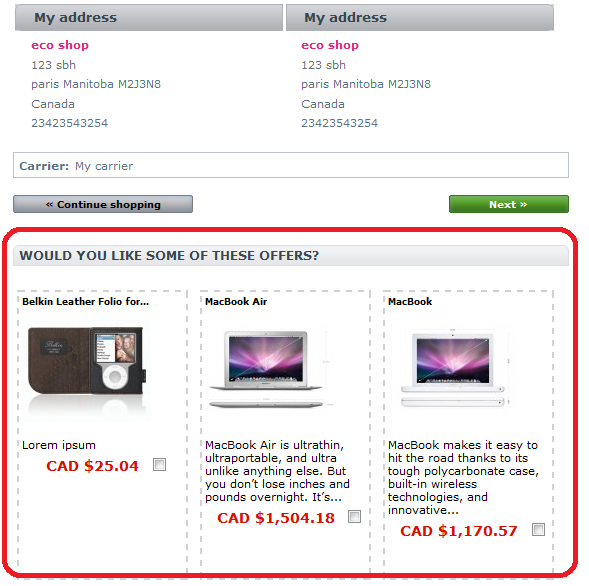
Alguns clientes talvez queira este post upsell aparecem nos endereços de ordem páginas, que é a primeira etapa do processo de check-out. Esta é a tela pequena. Porque PrestaShop faz não gancho de prvoide padrão esta páginas, então temos de fazer um pouco mais para usar o gancho preparado pelo módulo.
Aqui está a instruções oin como fazer isso
1. Olhando para a função a seguir no arquivo YourStoreRoot/controller/OrderController.php arquivo
}
Depois de seguir a linha
parent::_assignAddress();$agilepostupsell);
2. Procure seguir duas linha no arquivo YourStoreRoot/themes/YourTheme/order-addresses.tpl
{incluem file="$tpl_dir./errors.tpl"}
Depois disso, não se esqueça temporários Desativar cache de smarty, veja abaixo sobre como fazer isso.
http://addons-modules.com/en/Content/19-How-to-disable-enable-Smarty-and-Force-Compile