此部分将 asnwer 以下问题。
如何更改后追加销售产品块的其中?
如何在其他页上显示开机自检追加销售块?
1.更改位置从购物车摘要的底部到顶部的摘要的购物车。
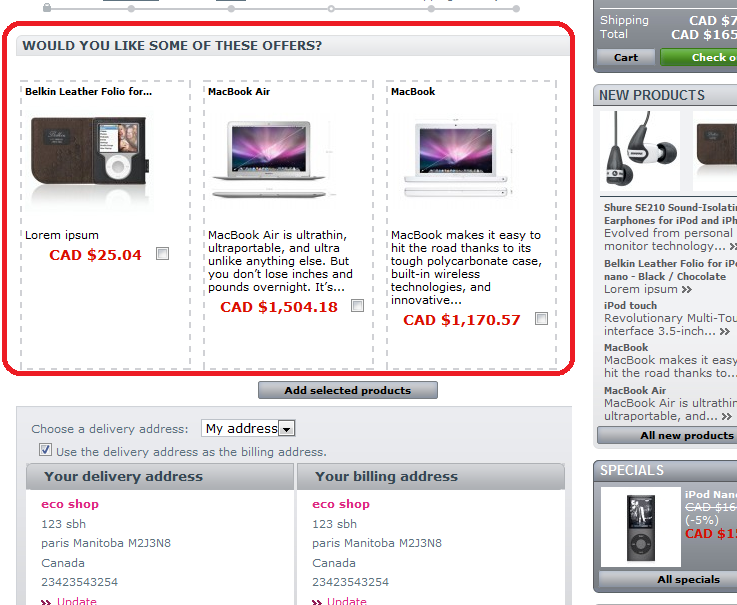
默认情况下,邮政追加销售产品块是在购物车摘要页的手持式 botttom dipslayed。请参阅下面的

一些客户可能希望从底部的位置更改为购物车摘要页面的顶部。这里是如何可以进行的更改。
根据您的主题文件夹 (YourStoreRoot/themes/YourStoreTheme/shopping-cart.tpl) 购物 cart.tpl 文件中找到以下行
< p 类 ="cart_navigation_extra">
< span id ="HOOK_SHOPPING_CART_EXTRA"> {$HOOK_SHOPPING_CART_EXTRA} </span>
</p>
移动这些线条和插入行后以下两个行,该文件的顶部
{包括 file="$tpl_dir./order-steps.tpl"}
{包括 file="$tpl_dir./errors.tpl"}
后完成所做的更改,您需要临时禁用智者缓存进行反映更改。在这里检查的迪亚布勒智者缓存如何。
2.添加到其他页面的钩。
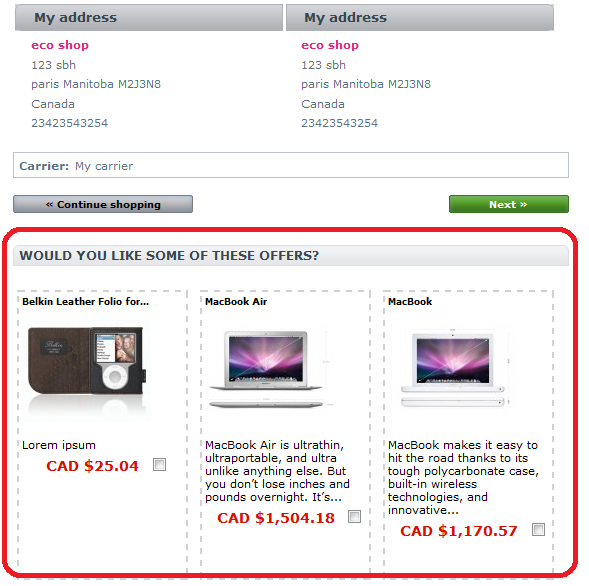
有些客户可能还想这个帖子追加销售上出现的顺序地址页,这是在结帐过程的第一步。这是短期的屏幕。因为 PrestaShop 不会不 prvoide 在此页上的标准挂钩,所以我们需要做一些更多的使用编写的模块的钩。
下面是说明碴如何去做
1.寻找文件 YourStoreRoot/controller/OrderController.php 文件中的以下功能
}
后行
parent::_assignAddress() ;$ agilepostupsell) ;
2. 以下两行在文件中查找 YourStoreRoot/themes/YourTheme/order-addresses.tpl
{包括 file="$tpl_dir./order-steps.tpl"}
{包括 file="$tpl_dir./errors.tpl"}
{包括 file="$tpl_dir./errors.tpl"}
后两行,上方插入以下行
{$ HOOK_AGILE_POST_UPSELL}
注意:
如果要在页面的底部将出现开机自检追加销售产品块。
您只需要在上面 2 中的行。文件的按钮。
这之后,别忘了临时禁用智者缓存,如何操作,请参阅下面。
http://addons-modules.com/en/content/19-how-to-disable-enable-smarty-and-force-compile